Welcome to COMPUTER GRAPHICS. This course is designed for students to acquire knowledge on the world’s leading vector-based drawing software, Adobe Illustrator. While learning techniques, concepts and key tools, students will gain a range of experience and working methods that will enable them to work smoothly while increasing productivity.
Adobe
Illustrator
The world's leading vector-based drawing software!
Adobe Illustrator
Welcome to Adobe Illustrator. On this page, you'll find all the documents, links, & inspirations for class.
Let's start to work!


Project 1 - Typographic Poster
For this assignment, you will create a typographic poster. This kind of poster focuses on the art of arranging, designing, and modifying type. When a poster focuses only on typography as its main element, students must carefully craft their design to make sure that the type is both legible and artistic at the same time. The project will be submitted considering the presentation standards given by the instructor.
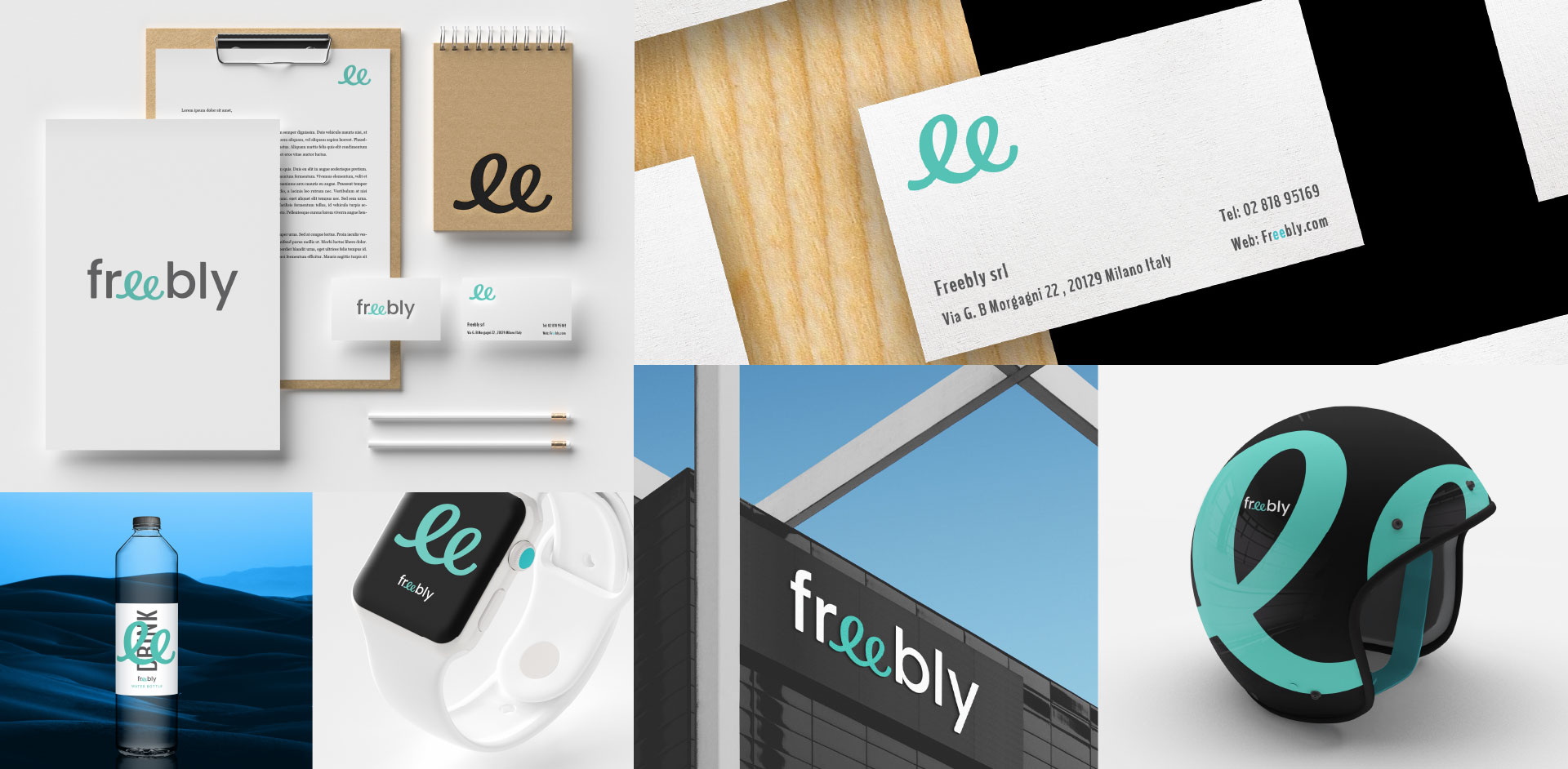
Project 2 - Creation of a Fashion Brand Identity
For this assignment, you will create a brand identity for a fictitious brand using your own name or an existing one. We will study a business case around the brand identity using the tools available in Illustrator. Your brand identity must reflect your own personality considering shape, type, and color.
The first step in creating your brand is to brainstorm any ideas you have and consequently start making some sketches. These sketches will be part of your research, so please make sure you develop them in a clear way. After sketching, you will identify which shape and font (type) you will choose for your logo. Please make sure you will search for a font for your logo and font to identify your brand. Once you have these elements, you will start developing your brand by Identifying LOGO and MARK in Illustrator. Once your logo is conceived, a Style Guide of your brand should be developed to convey its personality like market-ing materials, packaging, store concept, and more. The project will be submitted considering the presentation standards given by the instructor.
Project 3 - Creating a Behance Portfolio
Behance is one of the many tools that Adobe has to help creators stand out. It’s somewhat like LinkedIn, in the sense that you can use it to showcase your professional work and connect with others.
This platform it’s published millions of projects since its launch in 2006, and it remains the go-to place to showcase your work.
Behance’s offerings are pretty diverse, and knowing what you can use the service for before signing up will help you get the most out of it.
For this assignment, you will create various presentations for each project you have done in Photoshop, InDesign, and Illustrator.
To create a Project:
1. Login to your Behance profile
2. Click the Share Your Work button on the top of the Behance page and select Project
3. Begin adding content. When you’re done uploading your work, click Continue
4. Upload/Select a Cover Image, enter a Project Title, select a Creative Field, and add Project Tags
5. Click Save to save the project as a Draft or click Publish to publish your project live
Adobe Illustrator is the industry standard in vector drawing—for everything from minimalistic logos to full-blown illustrations. This course teaches core concepts and techniques that can be applied to any workflow, including digital and print publications. Instructor and professional illustrator Tony Harmer explains the essentials of Illustrator, including artboards, workspaces, layers, and shapes. Tony shows how to make selections, draw and build complex shapes using the Illustrator drawing tools, and precisely color artwork with tools like swatches and gradient fills. He also covers how to organize artwork into groups and layers, combine and clean up paths, work with type and effects, leverage CC Libraries, export your work, and much more.
- Navigating the Illustrator interface
- Making selections
- Drawing lines and shapes
- Working with swatches and other color tools
- Creating strokes and fills
- Saving selections
- Aligning and distributing objects
- Transforming objects
- Building with compound paths and shapes
- Drawing with the Pen, Pencil, and Eraser tools
- Creating gradients
- Turning artwork into patterns
- Working with the Appearance panel
- Creating and editing type
- Embedding, cropping, and tracing images
- Working with artboards
- Customizing Illustrator
- Exporting artwork
Adobe Illustrator Week One
Adobe Illustrator Week
Adobe Illustrator Week
Adobe Illustrator Week
Adobe Illustrator Week
Videos
Blends, Blending & Transparency
18.1. Using Blends
18.2. Replacing a Blend Spine
18.3. Using Blending Modes
18.4. Using Opacity Masks
Effects
19.1 The Appearance Panel
19.2 The Graphic Styles
19.3 Illustrator Effects
19.4 Photoshop Effects
Type
20.1 Explore the Type Panel
20.2 Text Area Rows and Columns
20.3 Setting Type on a Path
20.4 Adding Fonts to Illustrator
Placing, Embedding & Cropping Images
21.1 Placing Images into Illustrator
21.2 Embedding Images AI
21.3 Cropping images AI
Packaging and Saving
23. Packaging Illustrator Files
24. Save for the Web
25. Save as a PDF
Your Professor
Kathe Kennedy
Creative Director / Web Developer / Educator/
Before opening her own creative boutique, Kathe was a creative services director in the Milan office of Warm Up Industry. She works primarily in the areas of graphic, web and brand identity by integrating today’s most in-demand technologies as well as managing freelance designers and consultants.
Prior to her Italian based position, Kathe Kennedy was a senior art director in the New York office of BKS Networks Inc, where she was responsible for the look and feel of an enterprise-level network, working closely with an engineering team to produce over 7,000 consumer-facing GUIs (Graphical User Interface) according to the client’s specifications of new and/or existing looks. Some of her client list includes American Express, Atlantic Records and Amazon.com.
Kathe Kennedy received a BA in graphic design from NCC and was also educated at Parsons School of Design, NYC and Central St. Martins, London.